Project Overview
Pet Seeker is a pet adoption website that makes finding a new best friend easy. Typical users are pet lovers looking to adopt, who are between 18-65 years old. Pet Seeker’s goal is for users to find a pet easily and quickly.
Project Duration: April 2022
-
I am the UX designer and researcher of the Pet Seeker website. I conducted interviews, made paper and digital wireframes, low and high-fidelity prototypes, conducted usability studies, accounted for accessibility, iterated on designs and responsive design.
-
Available pet adoption websites can feel overwhelming, have complicated adoption processes, and are not as efficient as they could be.
-
Design a pet adoption website to be user friendly and efficient by providing clear navigation and a fast adoption pre-approval process.
Design Process

Understanding the User
I conducted in person interviews with people who have adopted pets before and also are thinking of adopting pets. This interview process helped me understand the users I am designing this website for and their needs. A primary user group identified through research was busy working adults who do not have time to visit a lot of shelters in person to adopt a pet. They rely on online pet information and online adoption agencies.
This user group confirmed initial assumptions I had about adopting pets online, which were providing filters for the animals they are looking for and also providing simple navigation for the website. Other user problems included wanting easy-to-read text with high-contrast.
Pain Points
Time
Users want a website that allows them to quickly adopt a pet without unnecessary steps.
IA
The navigation throughout the website should be simple and effective.
Experience
Pet adoption online should be engaging and enjoyable, not overwhelming.
Accessibility
Some websites have information overload. Providing a website with easy-to-read and high-contrast text would be helpful for users.

User Personas
The personas I created focused on wanting a simple website that allows them to filter through different kinds of pets easily without getting overwhelmed with information. As I created these personas, I also took into account emotional needs a user might have. I was able to keep in mind that users are looking for a new member of their family.
User Journey Map
Mapping Layla’s user journey showed the steps she would take to adopt a pet. It allowed me to see how she could do so more efficiently without going through unnecessary steps along the way.

Starting the Design
Putting users’ needs first allowed me to design a user flow that would be simple and easy to navigate through. From paper wireframes to digital wireframes, I kept in mind the research I conducted about what he users are looking for when using a pet adoption website.
Sitemap
Being overwhelmed with information was a primary pain point for users, so I used that knowledge to create a sitemap.
My goal here was to make strategic information architecture decisions that would improve the experience of the users. The structure I chose was designed to make things simple and easy.

Paper Wireframes
Next, I sketched out paper wireframes for the screens of my website, keeping in mind the user pain points about experience, navigation, and pet adoption flow.
The home screen paper wireframe variations focus on easy access to different parts of the pet adoption website.
Because users are most likely to access Pet Seeker on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.
Digital Wireframes
Moving from paper to digital wireframes allowed me to see what worked and what did not in terms of addressing user pain points and experience.
Prioritizing clear menu navigation options and useful button locations helped with designing what should be shown on the home page.

Digital Wireframe Screen Size Variations
When it came to designing for different screens, I made sure to still keep in mind simple and easy navigation for the users.
In both the website, tablet, and mobile versions, the navigation menu is easily accessible and the featured pet still takes main stage.
Low-fidelity Prototype
When creating a low-fidelity prototype, I connected all of the screens involved in the primary user flow of choosing a pet to submitting an application for pet adoption pre-approval.
I continued to keep in mind what I thought users would need and their pain points when designing button placement and page organization.
View the Pet Seeker low-fidelity prototype

Usability Study
I conducted a usability study for the low-fidelity prototype of Pet Seeker to further learn about addressing user pain points and needs.
Research Plan
Creating a research plan made the usability study run smoothly and it also lead to more accurate data since all participants were asked to do the same tasked and answer the same questions.
Research Observations
Creating an affinity map and organizing user thoughts helped with understanding the frustrations users had while testing the prototype. This helped with design iterations of the Pet Seeker website.
Findings
After the usability study for my low-fidelity prototype, I found a few things that frustrated users as they were navigating through the Pet Seeker website. As I was affinity mapping, I was able to organize the thoughts, feelings, and other feedback users had. This helped me to create themes and insights that I could further iterate on to be able to focus on features that would benefit the user.
1
CALENDAR
Users couldn’t easily select a date to meet the pet they wanted to adopt
2
MENU
Users weren’t able to choose the kind of pet they wanted from the main menu
3
HOME BUTTON
Users were not able to access the homepage when on other pages of the website

Refining the Design
After the usability study and affinity mapping, I was able to further examine and analyze user pain points and begin iterating on my designs. At this point of the project, I began to create mockups and work on the high-fidelity prototype of Pet Seeker.
Calendar feature
Based on the insights from the usability study, I made changes to the site’s ability to choose when they want to meet a pet. I added a calendar feature so that users will be able to easily choose the date they want to meet the pet they want to adopt.
Drop-down menu
To make the it easier for users to access the kind of pet they want from any page, I added a drop down menu that has access to the different kinds of pets on the website.
Home button
To make it easier to access the homepage for users, I made the Pet Seeker icon go to the homepage when it is clicked.

Mockups: Original screen size

Mockups: Mobile screen size
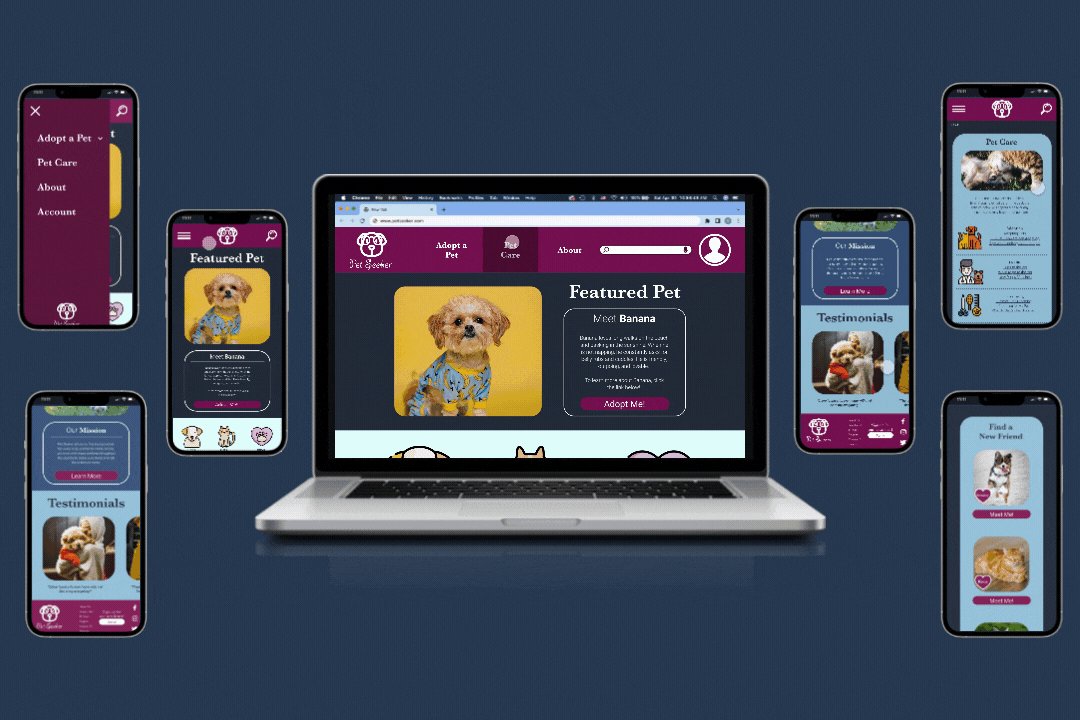
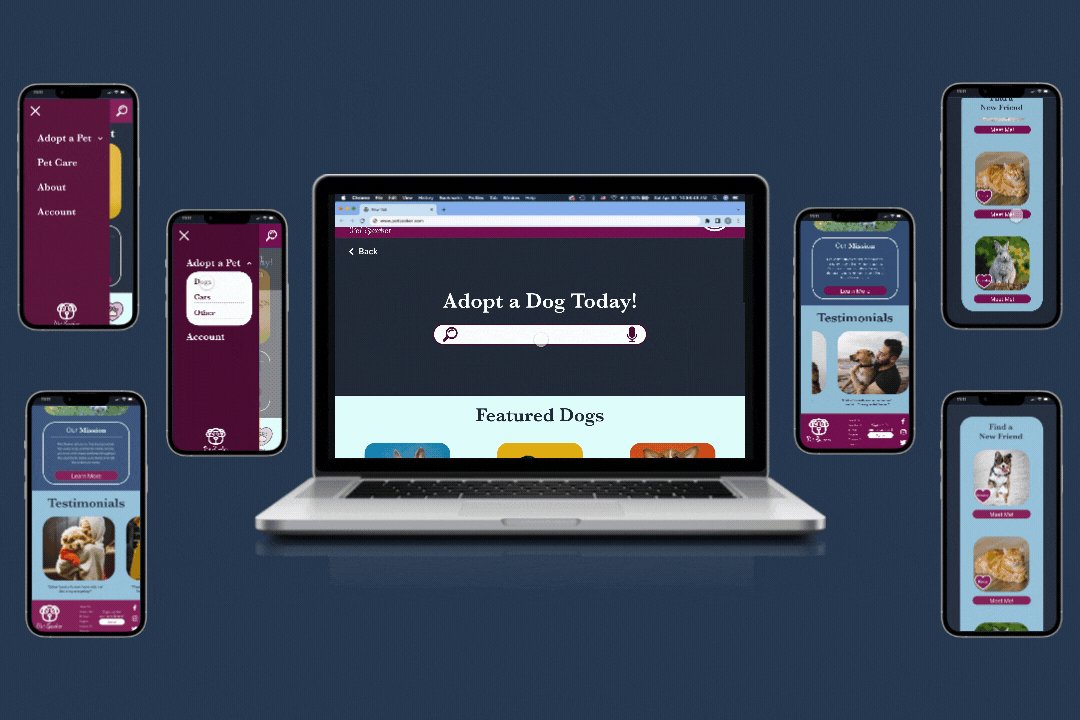
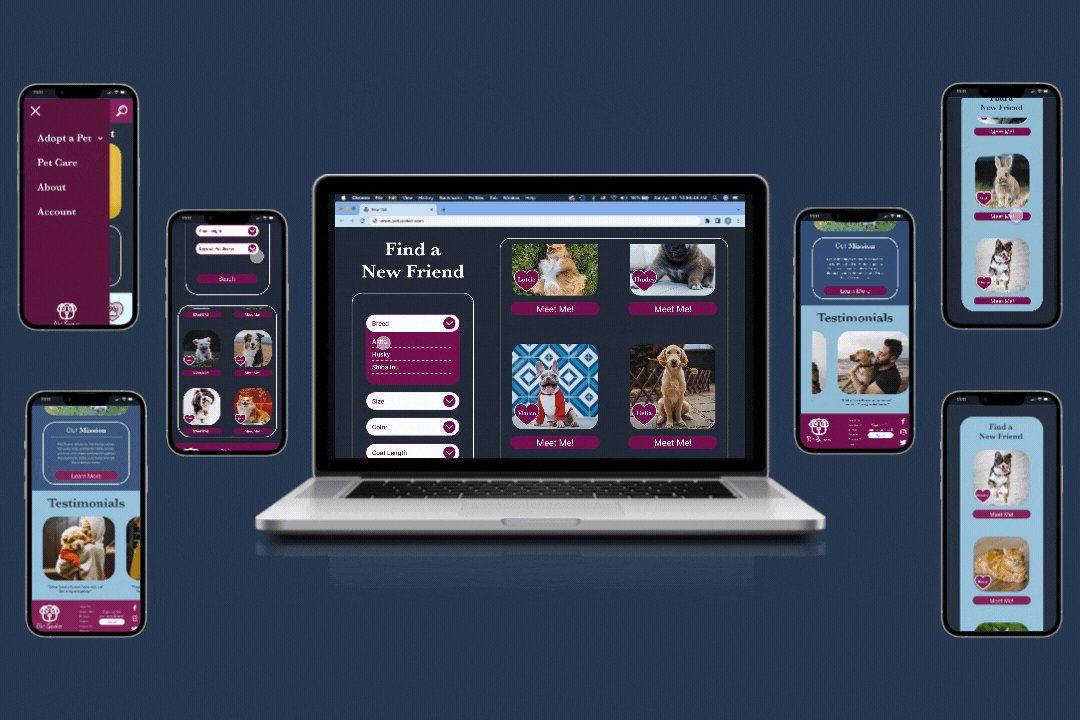
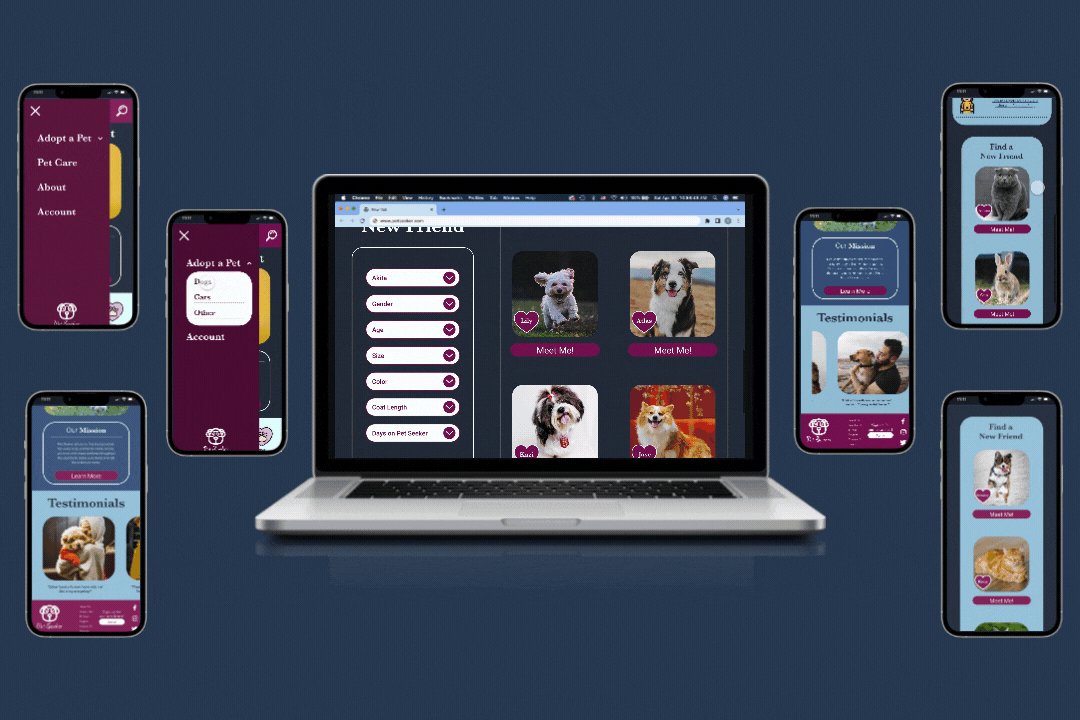
High-fidelity prototype: web version
My high-fidelity prototype followed the same user flow as the low-fidelity prototype, and included the design changes made after the usability study and other changes I thought would make for a better user experience.
View the Pet Seeker high-fidelity prototype
High-fidelity prototype: mobile version
Since users will be using the website on different devices, I thought it was important to optimize the pet adoption process for a smooth mobile experience.

Style Guide
As I began to think about the colors and typography I would like to use, I made sure to think about the users and how high-contrast colors and text would allow for easy reading and navigation. The color palette I chose has an accent color that stands out, which is now the color of the buttons throughout the website.
Accessibility Considerations
I used high-contrast colors to make text easy to read. The color combinations also meet the WCAG requirements.
I made sure the website is not text heavy so that users do not feel overwhelmed as they navigate through it.
Speech-to-text is available when searching for a pet to adopt.

Takeaways
Impact:
Target users shared that the design was engaging and simple to navigate through. They mentioned that the images and icons were helpful and the text was not overwhelming. It was also said that the color of the buttons made it easy to know what to click next.
What I learned:
I learned that the small details that sometimes get overlooked are some of the most important things when designing. They make a big impact then it comes to user experience. The most important takeaway for me is how important it is to truly listen to users and conduct usability studies to further understand what users need.
“I really liked how the mobile version of Pet Seeker is just as easy to navigate as the web version.”
-Participant from usability studies
Next Steps

Thank you!
Thank you for your time reviewing my work on the Pet Seeker website!
If you would like to see more or get in touch, my contact information is provided below.
Email: irakristelcaro@gmail.com
Website: https://www.irakristel.com/